Selbst eine eigene Website oder Homepage erstellen – das ist schon länger Ihr Wunsch? Sie fragen sich: "Wie erstelle ich eine Website"? Mit unserer Blogserie unterstützen wir Sie dabei, um Ihnen die Angst vor diesem Schritt zu nehmen. Es ist kein Hexenwerk. Auch Anfänger können mit dieser Anleitung schnell eine eigene Homepage erstellen!
In diesem Teil erfahren Sie konkret, welche Schritte Sie gehen und welche Einstellungen Sie vornehmen sollten, damit Sie sich mit dem Content Management System Wordpress innerhalb kurzer Zeit und fast kostenlos einen eigenen Internetauftritt zaubern können.
Lassen Sie uns starten!

In den letzten beiden Teilen dieser Blogserie haben Sie erfahren, welche Elemente Sie grundsätzlich brauchen, um eine eigene Seite zu erstellen und welche Entscheidungen und Überlegungen zu treffen sind, bevor Sie Ihre Homepage erstellen.
In diesem dritten Teil bieten wir Ihnen eine konkrete und verständliche Anleitung. Wir beantworten Ihnen die Frage: "Wie erstelle ich eine eigene Homepage?" und werden hier mit Ihnen gemeinsam die notwendigen Schritte gehen. Stellen Sie bitte sicher, dass Sie sich bereits Gedanken über die in Teil 1 und Teil 2 beschriebenen Aspekte wie beispielsweise den passenden Homepage-Inhalt gemacht haben. Sie können diesen Teil aber auch erst einmal unabhängig von den anderen beiden lesen. Danach steht Ihrer eigenen Wordpress Website nichts mehr im Weg!
Hier finden Sie alle wichtigen Schritte dieser Anleitung im Überblick. Sollten Sie direkt zu einem bestimmten Schritt springen wollen, so klicken Sie diesen einfach an.
Mit den in Artikel 1 beschriebenen Vorüberlegungen ist es Ihnen bereits gelungen, eine passende Domain für Ihre eigene Homepage auszuwählen. Auf Seiten wie keyweb.de oder denic.de können Sie prüfen, ob diese verfügbar ist. Außerdem werden Ihnen auf diesen Seiten im negativen Fall Alternativen vorgeschlagen, sodass Sie sicher die perfekte Domain für Ihre eigene Website finden.
Suchen Sie sich bei dem Webhostingunternehmen Ihrer Wahl einen passenden Webspace in Form eines Webhostingtarifs aus. Häufig bekommt man diesen schon ab 2-3 € pro Monat inklusive einer Domain. Informieren Sie sich im Vorfeld am Besten auch über:
Haben Sie Ihren Webhostingtarif bestellt, so wird Ihnen das Hostingunternehmen zeitnah die Login-Daten für Ihren Server zusenden. Sie erhalten nun den Schlüssel für die eigene Seite in der Hand ;) Über eine Verwaltungsoberfläche können Sie die notwendigen Einstellungen vornehmen. Wir zeigen Ihnen die Einstellungsmöglichkeiten hier am Beispiel des kostenfreien Verwaltungstools KeyHelp . Sie können die Funktionen allerdings auch in anderen Verwaltungstools finden. Im Zweifelsfall fragen Sie einfach beim Anbieter nach!
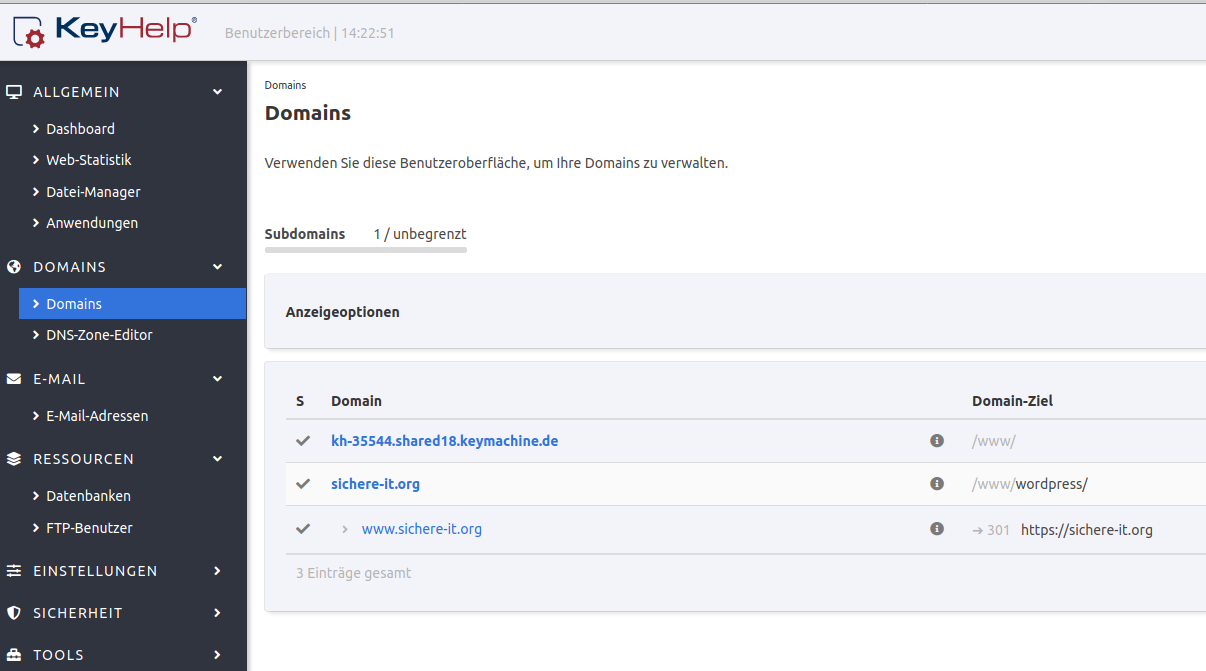
Angenommen, Ihre Domain wäre „example.com“. Wenn Sie diese weitergeben oder Menschen diese sich merken und erneut wieder suchen, geben sicher einige "www.example.com" in die Adresszeile des Browsers ein. Hierbei handelt es sich aber eigentlich um zwei verschiedene „Ziel-Adressen“. In diesem Fall sollten die Personen auf die eigentliche Domain weitergeleitet werden – und zwar mit einer sogenannten Permanenten Weiterleitung „301“. In unserem Verwaltungstool KeyHelp können Sie die Einstellungen für die Domains unter „Domains“ vornehmen.

Screenshot aus dem Serververwaltungstool KeyHelp
Egal ob Sie mit Ihrem Internetauftritt vorhaben persönliche Daten zu erfassen oder nicht – in jedem Fall sollten Sie für Ihre Website ein SSL-Zertifikat einrichten – denn einige Browser stufen eine Website ohne ein solches als unsicher ein und zeigen dies dem Nutzer entsprechend an. Somit würde das Vertrauen in Ihre Seite sofort sinken und die Chance auf einen Besuch, Download oder sogar Kaufabschluss auf Ihrer Seite würde rapide sinken.
Sie können ein SSL-Zertifikat entweder käuflich beim Webhoster erwerben oder Sie verwenden ein kostenfreies Let‘s Encrypt-Zertifikat. Näheres zum Thema finden Sie hier https://www.keyweb.de/de/keyweb/blog/sicherheit-und-vertrauen-mit-open-source-ssl-zertifikaten
Mit dem kostenfreien Serververwaltungstool KeyHelp können Sie entsprechende Zertifikate beispielsweise unter dem Punkt „Sicherheit“ > „SSL/TLS-Zertifikate“ hochladen. (Domaineinstellungen).

Screenshot aus dem Serververwaltungstool KeyHelp - Hochladen eines SSL-Zertifikats für die eigene Seite
Aktiviert werden die Zertifikate in den Domaineinstellungen unter dem Punkt „Sicherheit“ in den Einstellungen der Domains.

SSL-Zertifikat für eine Domain im Serververwaltungstool KeyHelp aktivieren
In Ihrem Verwaltungstool haben Sie weiterhin die Möglichkeit, das gewünschte Content Management System, mit dem Sie Ihre eigene Webseite erstellen möchten, auszuwählen und zu installieren. Am leichtesten funktioniert dies mit einem 1-Klick-Installer bzw. Quick-Installer – also mit einer Funktion im Verwaltungsprogramm, mit welcher Sie mit wenigen Handgriffen das gewünschte Tool installieren können. Wir haben uns im Rahmen dieser Anleitung für das CMS Wordpress entschieden, da es eine bei vielen Websiteerstellern sehr beliebte und auch noch leicht zu bedienende Option ist.

Screenshot aus dem Serververwaltungstool KeyHelp - Content Management System wurde aktiviert
Selbstverständlich können Sie sich in diesem Schritt auch für ein anderes CMS oder ein Shop-System Ihrer Wahl entscheiden. Unsere Anleitung konzentriert sich im Folgenden jedoch auf das Content Management System Wordpress. Auch wenn Sie ein anderes System für die Erstellung Ihrer eigenen Webseite verwenden, können Sie einige Punkte daraus auch für Ihre Zwecke adaptieren.
Bevor Sie irgendetwas anderes für die Erstellung Ihrer Homepage tun, gehen Sie zunächst auf „Einstellungen“ – „Lesen“ und aktivieren hier den Punkt „Suchmaschinen davon abhalten, die Website zu indexieren“ (dann „Änderungen speichern“). Hierdurch verhindern Sie, dass Google die „unfertige“ Version Ihrer Seite anzeigt, bewertet und aufgrund der Unvollständigkeit vielleicht als unzureichend einstuft. Wichtig: Dieses Häkchen sollten Sie wieder löschen, sobald die eigene Website fertig ist oder zumindest die wichtigsten Seiten angelegt und mit Content befüllt sind! (Impressum und Datenschutzerklärung nicht vergessen!)
Das so genannte Theme bestimmt das Design Ihrer Website. Es ist die Grundlage für die optische Gestaltung Ihres Internetauftritts. Bei der Auswahl eines Themes sollten Sie Ihre individuellen Bedürfnisse im Blick haben. Welche Elemente möchten Sie mit dem Theme auf der Website einbinden können? Ist es ein Theme, welches die Website-Performance (insbesondere die Ladegeschwindigkeit) nicht negativ beeinflusst? Wenn Ihre Website von vielen Menschen über Google gefunden werden soll, recherchieren Sie vorher unbedingt, ob das gewählte Theme SEO-freundlich ist! Dies schließt auch ein, dass das Theme Responsive Design unterstützt – Ihre Website also auf verschiedene Geräte (z.B. Smartphone & Tablet) optisch angepasst werden kann.
Empfehlenswerte Themes sind beispielsweise „Astra“, „Hestia“ oder „Ocean WP“. Es gibt jedoch unzählige weitere gute. Installieren können Sie das gewünschte Theme in Wordpress unter dem Punkt „Design“ – „Themes“ und mit einem Klick auf „Theme hinzufügen“. Hier suchen Sie Ihr Theme und aktivieren es. Die genannten Themes sind kostenfrei – es gibt allerdings auch gute kostenpflichtige, welche dementsprechend nützliche Funktionen für das Erstellen Ihrer eigenen Website mitbringen.
Auf entsprechenden Webseiten wie beispielsweise "Themeforest" können Sie aus einer Vielzahl an passenden Themes zu Ihrem Themenbereich wählen. Während Sie die Vorschläge durchstöbern, erhalten Sie mit Sicherheit auch viel Inspiration für die Gestaltung Ihrer eigenen Website. Auch wenn Sie anschließend hier kein Theme kaufen, lohnt sich ein Besuch einer solchen Anbieterseite also ganz bestimmt!
Wenn der Websiteaufbau für Sie selbst möglichst komfortabel, also einfach und gut bedienbar sein soll, so kommen Sie um die Installation einiger Plugins nicht herum. Dies sind sozusagen kleine Extra-Programme für Wordpress, die besondere Funktionen bieten (z.B. Bildbearbeitung, Formulare, etc.). Wir möchten hier einige PlugIns vorstellen, die Ihnen die Website-Erstellung entscheidend erleichtern können.
Ein Anti-Spam PlugIn wie zum Beispiel „Antispam Bee“ hilft Ihnen – wie der Name schon verspricht - Spam auf der eigenen Website abzuwehren. Selbstverständlich gibt es auch andere Anti-Spam Plugins. Einfach mal googeln! ;)
Für eine gute Website-Performance (insbesondere die Ladegeschwindigkeit) ist eine Komprimierung der verwendeten Bilder notwendig. Hierfür sollten Sie nicht nur das Format der Bilder so klein wie möglich und so groß wie nötig halten. Auch eine Bildkomprimierung ist absolut sinnvoll. Hierbei können Ihnen Plugins wie z.B. „Smush“ helfen. Dieses Plugin ermöglicht zum Beispiel auch „Lazy Load“ – das heißt, es werden nur Bilder tatsächlich geladen, zu denen der Nutzer auch scrollt. Bei bildlastigen Seiten kann dies einen entscheidenden Vorteil in der Ladegeschwindigkeit bedeuten.
Bemerkung am Rande: Organisieren Sie sich auch ein Bildbearbeitungsprogramm, mit dem Sie die Größe Ihrer Website-Bilder selbst festlegen können. Das Open Source Programm Gimp wäre eine kostenfreie Option hierfür.
Auch wenn er aus Nutzersicht vielleicht sehr unbeliebt ist – der Datenschutz verlangt ihn: Den Cookie-Banner auf Ihrer eigenen Website – insbesondere dann, wenn Sie Analyse- oder Tracking-Cookies einsetzen möchten – also die Nutzung der Website beispielsweise später in Google Analytics interpretieren möchten.
Auch hierfür gibt es geeignete Plugins, wie beispielsweise „Cookie Notice“ oder „GDPR Cookie Compliance“. Wichtig ist, dass die Cookies erst dann geladen werden, wenn der Nutzer per Klick zugestimmt hat. Dies erkennt man oft daran, dass die Seite nach dem Klick neu lädt. Achten Sie also bei der Plugin-Auswahl darauf, dass es eine „Opt-In“-Lösung ist. Zur Formulierung des Textes können Sie sich auf Webseiten von Anwälten informieren, welche sich intensiv mit dem Thema beschäftigen. Hier sei zum Beispiel Rechtsanwalt Dr. Thomas Schwenke genannt, welcher auch in den sozialen Medien über entsprechende Themen regelmäßig informiert.
Grundsätzlich ist es möglich, eine Seite mit dem von Wordpress „mitgelieferten“ Editor von Grund auf selbst zu erstellen. Gerade als Website-Anfänger kann es allerdings von Vorteil sein, beim Erstellen der Seite auf einen sogenannten „Pagebuilder“ zurückzugreifen. Das Plugin „Elementor“ bietet eine Menge sogenannter Widgets, also grafischer Komponenten, die man relativ einfach auf der eigenen Seite anordnen und bearbeiten kann. Einen Nachteil gibt es jedoch: ohne einen solchen Pagebuilder ist die Website-Performance meist besser. Es gilt hier also abzuwägen, was im individuellen Fall sinnvoll ist. Zu Elementor gibt es im Übrigen zahlreiche Tutorials auf YouTube. Ein weiterer beliebter Pagebuilder ist zum Beispiel WP Bakery.
Mit einem Plugin wie „Yoast SEO“ können Sie dafür sorgen, dass Ihre Homepage und die Unterseiten (die einzelnen URLs) für bestimmte Suchbegriffe bei Google gefunden werden kann. Das Plugin gibt Ihnen zahlreiche Tipps – z.B. ob der gewünschte Suchbegriff häufiger im Text auftauchen muss. Auf das Thema SEO werden wir in einem zukünftigen Blog-Beitrag noch einmal konkreter eingehen.
Sind Wordpress und alle wichtigen Plugins erst einmal installiert, steht dem Erstellen der eigenen Website nun nichts mehr im Weg.
Nun wurde die nötige Vorarbeit geleistet und die eigene Seite kann endlich angelegt werden – zunächst einmal das Grundgerüst dafür. In Wordpress können Sie unter „Seiten“ jede einzelne Page, die Sie veröffentlichen möchten, anlegen – also jede einzelne Seite und auch alle Unterseiten, z.B. Startseite, Schuhe, Jacken, Hosen, Schuhe Damen, Schuhe Herren, etc.
Klicken Sie einfach auf den Button „Erstellen“, geben Sie den Titel der Seite ein und klicken Sie anschließend auf „Veröffentlichen“ oben rechts. Natürlich können Sie auch erst einmal Ihre Startseite anlegen und gestalten und die anderen Seiten später anlegen, wenn Sie mit der Gestaltung fertig sind. Allerdings verzögert sich hierdurch der Schritt 9.
Tipp: Wenn Sie die Seiten anlegen, so verwenden Sie einen Seitentitel, welcher auch den bereits erwähnten gewünschten Suchbegriff für Google enthält.
Ebenfalls unter dem Punkt „Einstellungen - Lesen“ sollten Sie eine statische Seite als Startseite aktivieren. Geben Sie als Homepage die Seite an, welche Ihre Startseite sein soll. Vergessen Sie bitte nicht, Ihre Änderungen zu speichern.
In Wordpress können Sie über den Punkt „Design – Menüs“ das Menü der Seite anlegen. Hier legen Sie fest, welche Seiten wie in der Menüführung auftauchen – also ob, in welcher Reihenfolge und in welcher Hierarchie diese erscheinen sollen.
Beachten Sie, dass Sie nicht nur ein Hauptmenü (oder wie Sie es benennen möchten) benötigen, sondern auch ein Menü für den Footer (also das Menü ganz unten auf Ihrer Website).
Unter dem Punkt „Customizer“ können Sie außerdem den Stil des Menüs festlegen, es also optisch gestalten und außerdem Ihr individuelles Logo hochladen.

Nun macht es Sinn, einmal zu schauen, ob Ihre Seite grundsätzlich funktioniert. Klicken Sie hierfür am Besten mit der rechten Maustaste auf das Home-Symbol oben links in Wordpress und öffnen Sie somit Ihre Seite in einem neuen Browser-Tab. Hier sehen Sie den aktuellen Stand Ihrer Seite. Ja, sie sieht noch sehr leer aus. Aber das werden wir jetzt ändern:
Nun geht es daran, die einzelnen Seiten mit Inhalten zu füllen. Hierfür ist es ganz wichtig, dass Sie sich bereits mit den in Teil 2 genannten Punkten auseinandergesetzt haben. - sich also entschieden haben:
Welche Elemente könnte sich der Nutzer auf einer Seite zum Thema wünschen?
Wie schaffe ich für diesen einen Mehrwert, wenn er auf meine Seite kommt?
Wenn Sie wie empfohlen einen sogenannten Pagebuilder für Ihre Seite verwenden, können Sie zur Vereinfachung des Vorgangs eine der zahlreichen Seiten-Vorlagen verwenden und bearbeiten. Auch die Themes bringen bereits fertige Seiten-Vorlagen mit sich, die Sie über den Pagebuilder verwenden können.
Eine andere Variante: Sie bauen die Seite aus den im Pagebuilder Elementor angebotenen Widgets komplett selbst auf. Was sind Widgets? Das sind verschiedenste Elemente, die Sie auf Ihrer Seite anordnen und bearbeiten können. Hierzu zählen beispielsweise Texte, Bilder, Listen, Symbole und vieles mehr.
Kleiner Tipp: Wenn Sie nur bestimmte Abschnitte aus einer Vorlage übernehmen möchten, können Sie diese beispielsweise als Template speichern. Die gespeicherten Templates können Ihnen auch dann nützlich sein, wenn Sie bestimmte Elemente oder Abschnitte immer wieder verwenden möchten.
Denken Sie daran, die Informationen auf Ihrer eigenen Website immer so zu gestalten, dass sie möglichst leserfreundlich sind. Eine Liste oder eine Grafik ist für den Nutzer viel leichter zu erfassen als ein langer Fließtext. Außerdem können Hervorhebungen im Text sowie Absätze dazu führen, dass man die Inhalte viel besser aufnehmen kann als ohne diese.
In den Einstellungen jedes einzelnen Elements (in Elementor links zu finden) können Sie beispielsweise Abstände, Schriftarten, Schatten und weitere Optionen einstellen. Verwenden Sie besser nicht mehr als zwei Schriftarten für Ihre Website – sonst kann dies schnell unruhig wirken.
Achten Sie beim Aufbau Ihrer Seite bitte außerdem auf die folgenden Punkte:
Weiterhin sollten Sie berücksichtigen, dass Überschriften auch als Überschriften definiert sind – sie also kein normales Textelement für die Gestaltung Ihrer Überschriften verwenden. Das Widget (Element) „Überschrift“ finden Sie ebenfalls im Pagebuilder Elementor auf der linken Seite. Die sogenannte H1 sollte hierbei die Hauptüberschrift sein. H2 und H3 sind „Unterüberschriften“. Beachten Sie hierbei die Hierarchie und „springen“ Sie nicht direkt von einer H1 zu einer H3.
Haben Sie schon einmal etwas von Reziprozität gehört? Nein? Dann haben Sie den Effekt aber mit Sicherheit schon einmal erlebt: Wenn Ihnen jemand etwas schenkt, dann haben Sie den Wunsch, dieser Person etwas zurückzugeben, oder?
Aus diesem Grund ist es sinnvoll, den Nutzern – bevor diese ausreichend Vertrauen in Sie und Ihr Unternehmen aufgebaut haben – etwas kostenfrei zukommen zu lassen. Dies können für ihn sehr wertvolle Informationen sein - Beispielsweise ein E-Book zu einem bestimmten Thema, eine Checkliste, einen Podcast, eine anschauliche Grafik zu einer Studie oder ähnliches. So lernt der Nutzer Sie und das Thema zunächst einmal gut kennen und schenkt Ihnen dann später vielleicht umso lieber sein Vertrauen im Zuge eines Produktkaufs – oder er empfiehlt vielleicht Ihre Seite weiter. Scheuen Sie sich also nicht, informative PDFs oder Grafiken zu erstellen und auf Ihrer Seite kostenlos anzubieten. Was Sie hierbei unbedingt beachten sollten, ist das Urheberrecht – wie bereits in Teil 2 beschrieben.
Erinnern Sie sich noch einmal an das Ziel Ihrer Seite.
Was wollen Sie damit erreichen?
Was soll der Nutzer auf Ihrer Seite finden?
Welche Fragen und Wünsche sollen auf der Seite beantwortet bzw. erfüllt werden?
Wenn Sie das wissen, planen Sie die Elemente, welche den Nutzer zum Ziel führen, möglichst weit oben auf Ihrer Seite ein. Die wenigsten Menschen scrollen bis zum Ende der Seite. Die wichtigsten Informationen sollten oben stehen. Wollen Sie beispielsweise Werbung für ein E-Book machen, so setzen Sie möglichst weit oben einen Button: „Direkt zum E-Book“ und verlinken Sie auf dieses. Verlinken Sie außerdem von einer Seite auf die andere, wenn dies thematisch sinnvoll ist. Lernen Sie, den Nutzer zu seinem Ziel zu „lenken“ – denn nur so kann er Ihre Seite auch vollumfänglich nutzen und weiß deren Wert zu schätzen.
Die Welt entwickelt sich – alles wird smarter, mobiler, immer angepasster an den Alltag der Menschen. Daher wird auch eine komfortable Nutzung der Website von unterwegs – also von Mobilgeräten immer wichtiger. Wenn ein Nutzer auf eine Seite kommt und diese nicht an den gerade genutzten Bildschirm angepasst ist, hat er keine Lust auf diese – und sucht sich die nächste. Dies sollten Sie unbedingt vermeiden!
Wenn Sie wie vorgeschlagen den Pagebuilder „Elementor“ verwenden, so haben Sie hier auch die Möglichkeit, das sogenannte „Responsive Design“ festzulegen – also zu sehen: wie wird meine Seite auf Smartphones oder Tablets angezeigt. Lassen Sie diesen Schritt auf keinen Fall wegfallen!
Beim Responsive Design ist es wichtig, dass beispielsweise Bilder an das Format angepasst werden, dass Buttons (Schaltflächen) eine optimale Größe und sinnvolle Abstände zum Text haben und dass auch die Schriftgröße an das Gerät angepasst ist.
Wenn Sie mit der Gestaltung Ihrer Seite fertig sind, lassen Sie diese von einem potentiellen oder typischen Nutzer einmal „bedienen“. Findet dieser schnell, was er sucht? Kann er die Informationen gut erfassen? Fühlt er sich vielleicht überfordert? Sind die Farben angenehm für die Augen? Alle diese Punkte sollten Sie analysieren und dementsprechend Optimierungen an Ihrer Seite vornehmen.
Bei all den Regeln und Empfehlungen sollten Sie eines nicht vergessen: Ihre eigene Intuition. Denn alle Websitenutzer sind Menschen und ticken im Grunde ähnlich – haben also auch ähnliche Bedürfnisse bei der Websitenutzung. Versetzen Sie sich also während der Erstellung der Seiten immer einmal wieder in denjenigen, der mit der Website ein bestimmtes Ziel erreichen möchte (informieren, etwas kaufen, etc.). Fragen Sie sich: Kommt er zum Ziel – auch wenn er Sie und Ihre Seite bisher noch nicht kannte? Wechseln Sie immer wieder die Perspektive und gehen nicht von sich selbst – also Profi auf Ihrem Gebiet – aus, sondern von der Sicht eines typischen Nutzers und somit potentiellen Kundens.
Auch im Laufe der Zeit werden Sie immer wieder Verbesserungspotential an Ihrer Seite entdecken. Nutzen Sie es – denn die Konkurrenz schläft auch nicht!
Zum Abschluss dieser Anleitung sowie dieser Blogserie haben wir für Sie noch einmal alle wichtigen Schritte aus den 3 Teilen übersichtlich in einer Grafik zusammengestellt. Sie soll Ihnen beim Erstellen der eigenen Website dabei helfen, alle Punkte zu berücksichtigen und diese in einer sinnvollen Reihenfolge zu bearbeiten. Gern können Sie die Grafik hier direkt herunterladen, speichern und auch gern weitergeben. Wenn Sie die Informationen zu den einzelnen Schritten später noch einmal nachlesen möchten, nutzen Sie einfach den unten stehenden QR-Code!
Wir wünschen Ihnen viel Erfolg mit Ihrer eigenen - selbst erstellten Website! Lassen Sie uns unbedingt wissen, wie der Erstellungsprozess verlaufen ist. Natürlich würden wir auch gern Ihre Seite sehen. Für Fragen und Rückmeldungen wenden Sie sich gern an kommunikation@keyweb.de
Viele Grüße
Ihre Keyweb AG
Nützliche Links: